New entry on the development of OhMyShape! Yay!
I’m thrilled to see how far OhMyShape! has come. While it’s tempting to believe that the finish line is near, experience tells me that’s usually not the case.
Today, I’d like to dive into the design decisions, shed light on a common beginner’s mistake, and highlight some exciting mechanics I’ve implemented. Onward!
Beginner’s Mistake: Trying to Include Everything
It’s a trap many fall into: stuffing your first game with everything imaginable. Chat with developers or watch online tutorials, and this warning echoes everywhere. If you don’t make this mistake, are you even a beginner? Though forewarned, I fell into the trap.


I let ambition guide me, adding real-money purchasing systems, time-limited energy systems, thousands of options and popups. These complicated elements were laser-focused on monetization but detracted from the fun. Greed!
After wasting time and energy, I faced the truth: the game was a confusing mess and lacked charm. I needed a game that was quick, intuitive, and not driven by money.


So, I hit the reset button, starting nearly from scratch to create a cleaner, more functional, and user-friendly game. It’s my first project, and it must be playable, not necessarily a masterpiece. “With that mindset, you won’t achieve anything great?” I beg to differ—greatness comes with time and patience.
Mechanics and Game Patterns in OhMyShape!
Object Pooling
The first concept I embraced, and am most proud of, is “Pooling.” Though I’d seen it in texts and books, I’d never explored it. When I read about managing large numbers of objects, this pattern clicked instantly.
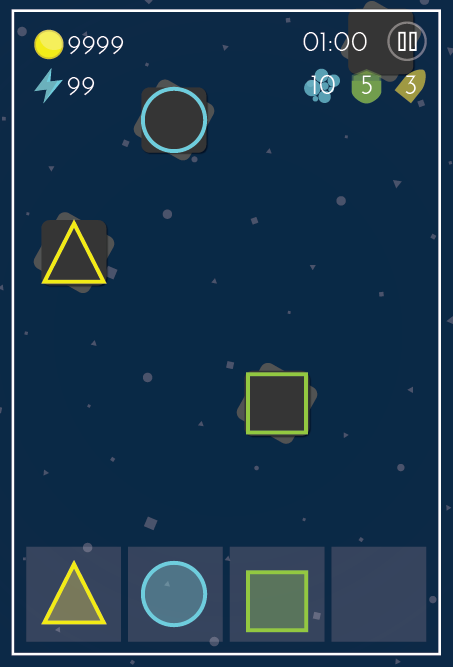
In OhMyShape!, shapes are spawned and either collected or dodged by the player. As difficulty ramps up, more shapes are instantiated per second, making this process expensive. Thus, I implemented ObjectPooling, pre-instantiating shapes and enabling them as needed, for a smoother, more optimized game.
Singleton
The Singleton Pattern with my GameManager is the next mechanic. Ideal for this two-scene game (Menu and Levels), it allows easy access from any script. Though this file can grow unwieldy, it’s convenient for managing scores, times, and UI in this particular project.
Player Mechanics
Creating a complete mobile game for the first time has been exhilarating. I focused on touch controls to keep the interface clean and enable intuitive gameplay:
- Movement: Touch the left or right half of the screen.
- Shape Change: Slide your finger left or right.
- Activate Shape Powers: Slide your finger upwards.
That’s all for now. Stay tuned for more exciting updates on OhMyShape! I’m eager to share what’s next.
Read the previous Devlog here.
Leave a Reply